WEBサイトは継続して情報を発信することで、集客効果が期待できます。
弊社ではワードプレスというシステムを使用してWEBサイト制作をしております。ワードプレスは「簡単に情報発信が出来る」という大きなメリットがあります。当社でホームページを制作させていただいた後も、お客様ご自身で簡単に記事を書いて情報発信をすることができます。WEBサイトからどんどん集客が出来るように、あなたの専門知識を活かした有益な情報を発信していきましょう。
記事を作成して情報発信しましょう!
それでは、記事を書いて情報を発信していく手順をご説明します。ワードプレスはログイン画面でIDとパスワードを入力してログインをすると「管理画面」が表示されます。この管理画面から、情報を発信する記事を作成します。
投稿から新規追加
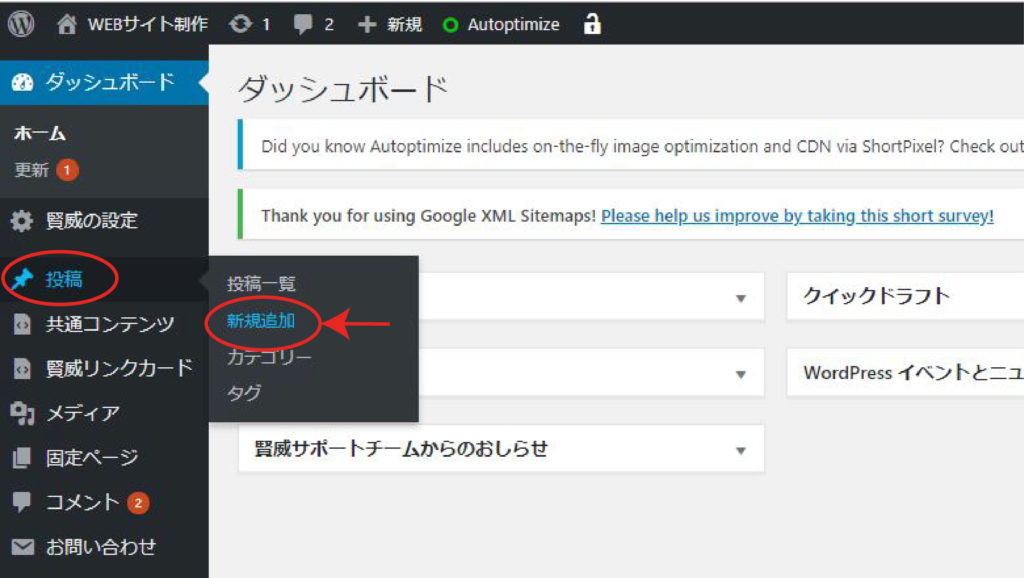
管理画面にログインして頂くと、下の図のような画面になります。左側にある黒い帯の部分の上の方にある「投稿」という部分にマウスを持って来てみて下さい。そうすると、その横に「投稿一覧」と「新規追加」という文字が出てきます。そのままマウスを右にスライドさせて、「新規追加」をクリックして下さい。

タイトルと本文を入力
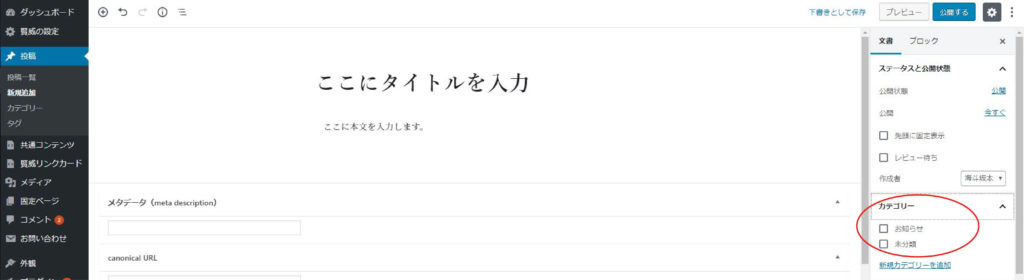
「新規追加」をクリックして頂くと、下の図のような画面になります。「ここにタイトルを入力」と書かれてる部分にマウスをあわせて1回クリックすると文字が入力出来るようになります。この部分に記事のタイトルを書いて下さい。
同じように下の大きな枠のところにマウスをあわせて1回クリックして頂くと、文字が入力出来ます。ここに記事を書いて下さい。
※記事の本文を書く枠には「ここに本文を入力します。」という文字は書かれていませんのでご注意下さい。

カテゴリーの設定
下記リンクで設定しましたカテゴリーの中で、今回書く記事が、どのカテゴリーに属するかを決めます。決まりましたら、今回の記事が属するカテゴリーにチェックを入れます。カテゴリーは複数チェックする事も出来ます。

画像を入れてみましょう!
文字ばかりのページは見ている側にとって、読み難いと感じることもあります。ですから、出来る限り図や写真を入れながら記事を書きましょう。
写真やイラストを挿入する場合、どこに写真を挿入するかを決めます。ここでは、文章の一番前の部分に挿入するやり方をご説明します。
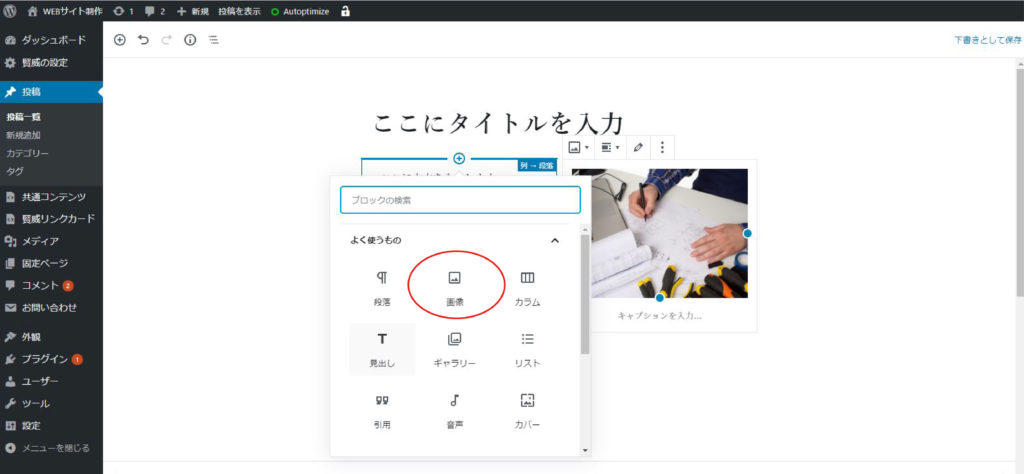
まずは、挿入するブロック上部の+部分にマウスを1回クリックします。その後に下の図で赤い丸で囲んでいる「画像」をクリックします。

初めて使う写真を記事に挿入する場合と、過去の記事で挿入したことのある写真を挿入する場合で少しやり方が異なります。まずは、初めて使う写真を挿入するやり方をみてみましょう。
初めての画像を挿入する場合
ご自身のPCに保存している写真を挿入する場合、「アップロード」のタグをクリックします。
「アップロード 」をクリックして頂くと、PCのフォルダが表示されます。フォルダの中から挿入したい写真をダブルクリックして下さい。

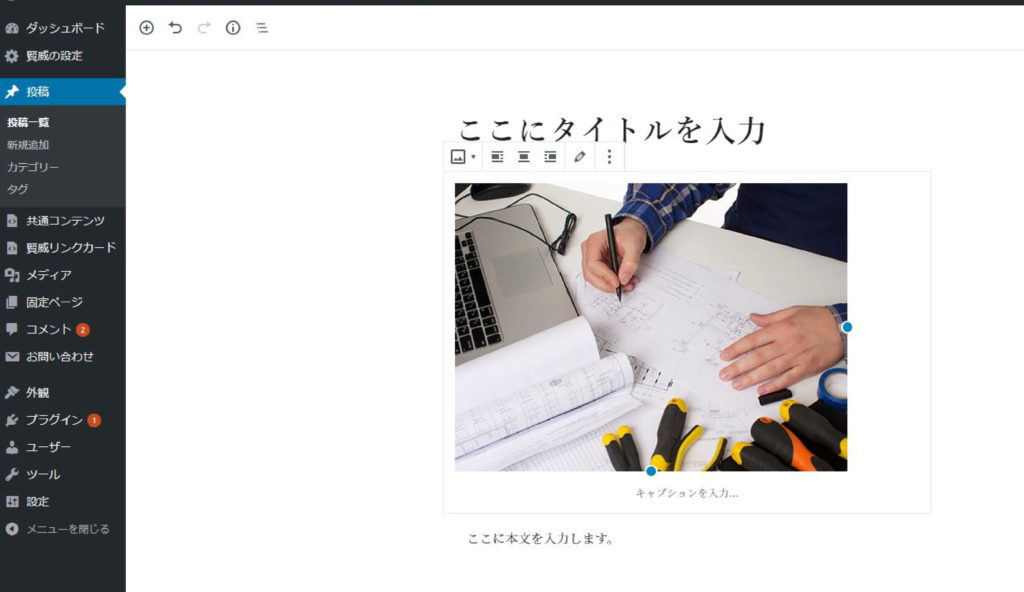
フォルダの写真をダブルクリックすると 、下の図のように写真が挿入されます。

以前使用した画像を挿入する場合
以前の記事で挿入した写真は「メディアライブラリ」というところに保存されています。2回目以降は既に保存されている写真を選択して、「投稿に挿入」をクリックして頂くと、その写真が挿入されます。
アイキャッチ画像の登録
※【応用】また、右下の「アイキャッチ画像」部分にも、同様に画像を登録することで、ホームページ上の「記事一覧」でのサムネイル画像を表示することができますので、同様の方法で、こちらにも画像を登録してみてください。

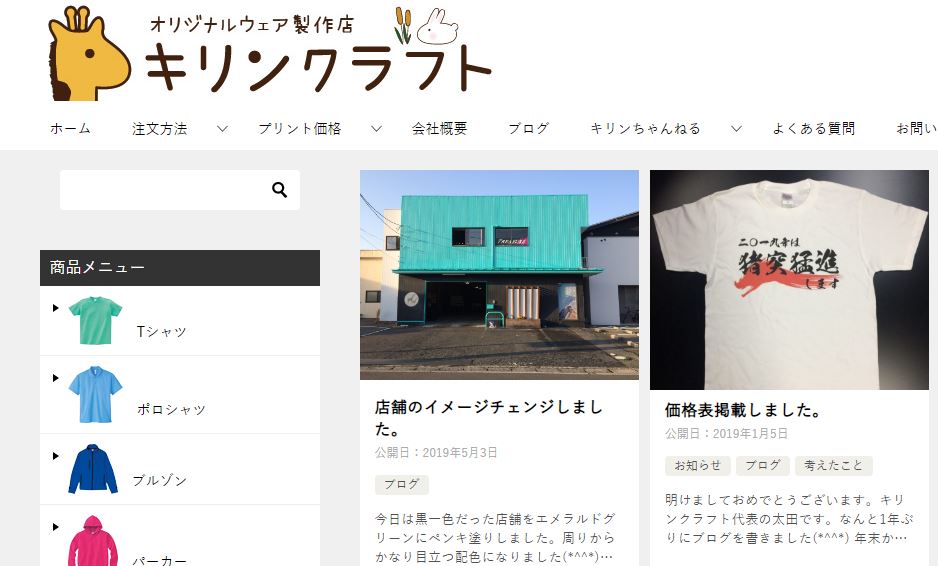
アイキャッチ画像を設定することによって投稿一覧ページでサムネイルが以下のように表示され、投稿のイメージが掴みやすくなります。

画像の位置を決めましょう!
写真を挿入しただけの状態だと、文字と写真の配置のバランスが悪い時があります。そんな時には、写真を右端(又は左端)に配置することで全体のバランスが良くなることがあります。
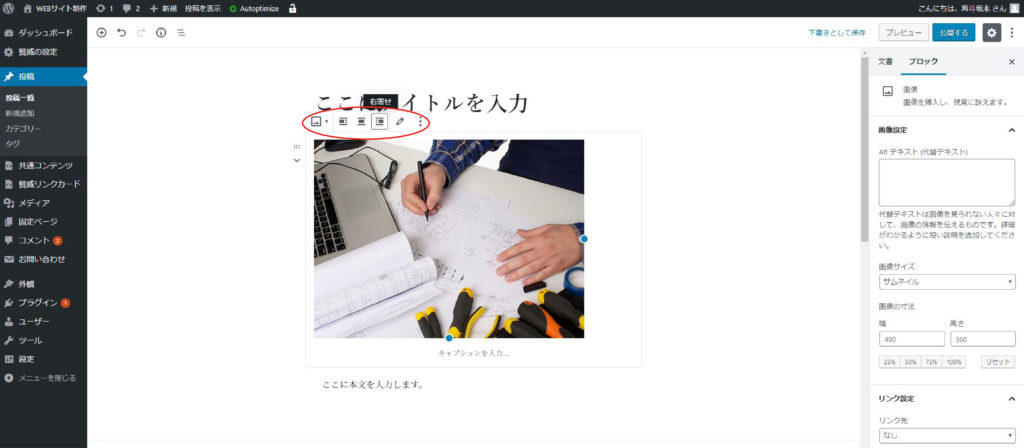
先程挿入した写真を、どのように右端に寄せるのかを見てみましょう。
挿入した写真を1回クリックすると、写真の上に横に並んだアイコンが表示されます。このアイコンを押すだけで「左寄せ」「中央」「右寄せ」と簡単に写真の位置を指定する事が出来ます。今回は右寄せの例で見てみましょう。

見出しを設定しましょう!
記事をストレスなく読んでもらうために、見出しを正しく設定することは非常に重要です。見出し1というのはタイトルとなりますので、大見出し2~4を上手に使いながら読みやすい構造の記事にしましょう。
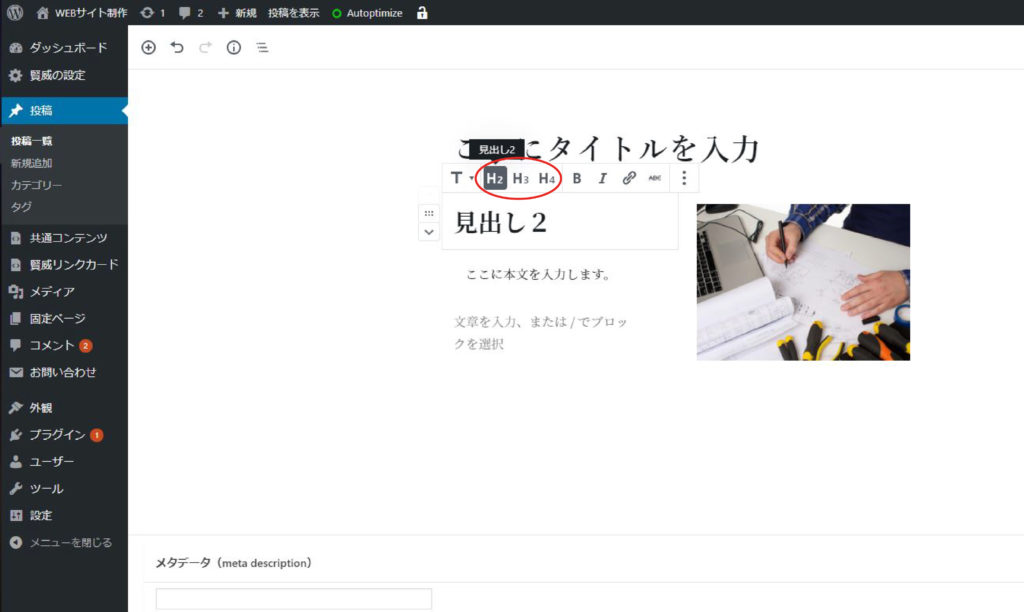
見出しを選択しましょう!
文章にはいくつかのまとまりがあります。大きなまとまりの見出しには「見出し2」(H2)を設定しましょう。そのまとまりの中でいくつかのまとまりがある場合、中見出しとして「見出し3」(H3)に設定します。さらに細かく分かれている場合は「見出し4」(H4)を設定します。

あまり細かく見出しを設定すると、逆に読みにくくなる場合がありますので、見出しは2~4でおさまるような構成にされるのが良です。
構成をチェックしましょう!
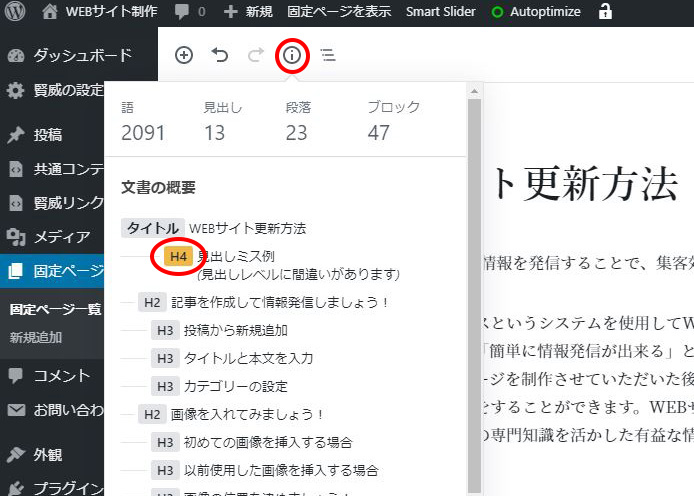
設定した見出しが文法通りになっているかチェックします。編集画面の左上のiマークをクリックすると確認できます。

設定した見出しに色がついていた場合、その部分が間違っていることになります。見出しの順番を確認して修正してください。修正が終わったら再度確認しましょう。

全ての見出しに色がついていなければ問題ありません。
公開しましょう!
記事を書き終えましたら、右上の青い「公開」ボタンを押して下さい。これで、記事が公開されます。

固定ページの編集
既存のページの編集をする場合は編集したいページ上部にある「固定ページを編集」をクリックすることで編集ページを開くことが出来ます。
